Printable Forms For React Native In the first step we are going to create a custom text input component with error handling As you see we try to make the component as simple as possible but you could style your component as you want or even use a TextInput from built in UI library such us react paper or native base the solution will work as expected regardless of your Input
Why React Hook Form React Hook Form is a lightweight and performant form management library React Hook Form provides you with the ability to create flexible and extensible forms with easy to use validation It keeps your app up to speed by reducing the number of rerenders when compared to Formik React Hook Form Performant flexible and extensible forms with easy to use validation Reducing the amount of code you need to write and removing unnecessary re renders are some of the
Printable Forms For React Native

Printable Forms For React Native
https://reactnativeexample.com/content/images/2017/09/20170907225644.jpg

Printable Forms For React Native Printable Forms Free Online
https://www.positronx.io/wp-content/uploads/2020/03/react-native-form-9246-02.jpg

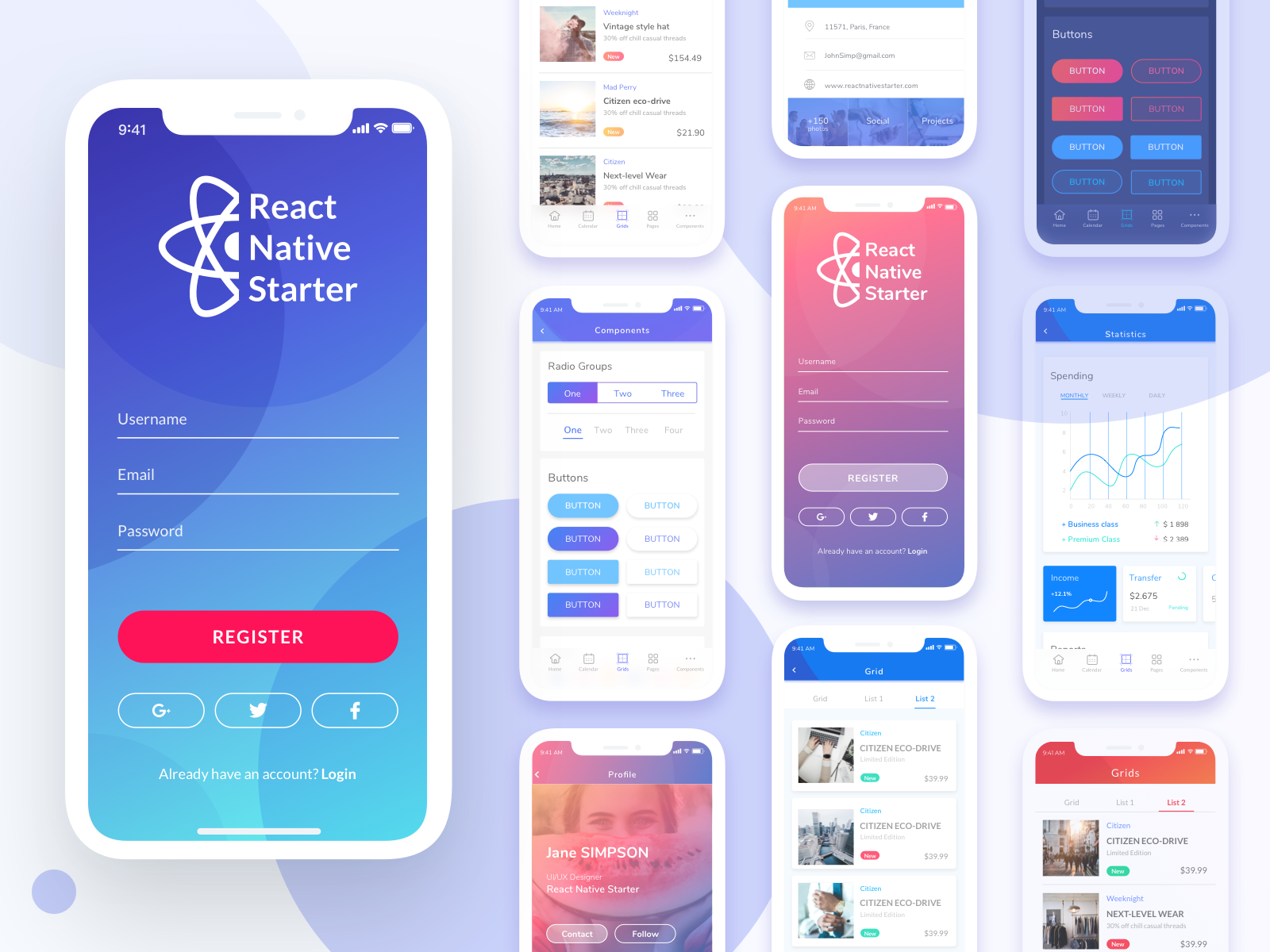
React Native Login Template Free Printable Templates
https://i.ytimg.com/vi/AsDX5R0EXss/maxresdefault.jpg
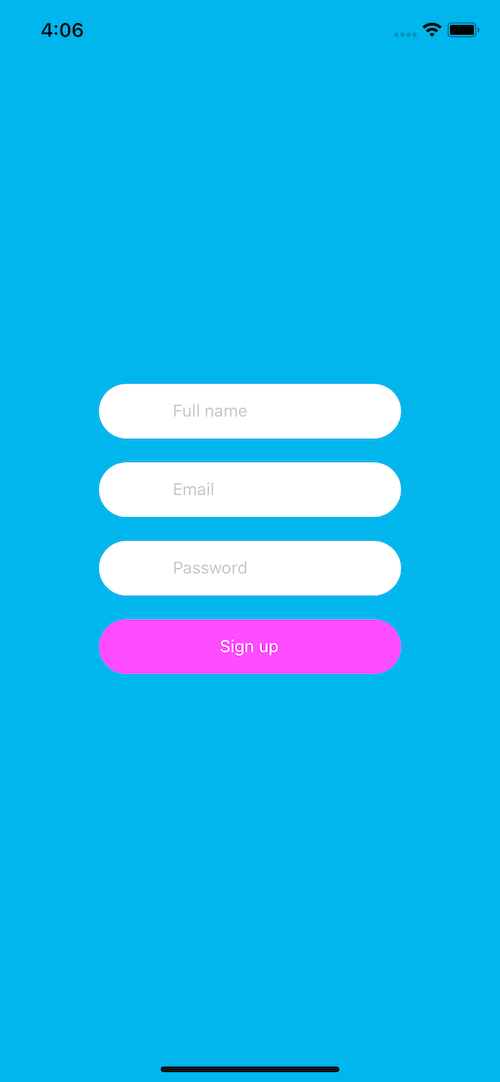
Setup To get started I ve put together a Snack that will allow us to do all of our work on the web It s an awesome tool You ll notice at the top of the file I ve added import t from 1 Forms are fundamental components in a mobile application widely used for interacting with users In this article we ll walk through the step by step process of creating and validating forms
Website native forms Build forms surveys and polls for React Latest version 1 9 68 last published 6 months ago Start using native forms react in your project by running npm i native forms react There are 5 other projects in the npm registry using native forms react Next up let s install all the necessary dependencies We will need Formik for form handling Yup for form validation react native element dropdown for our dropdown component and react native slider for our slider component We don t need any libraries for text input because text input is natively supported by React Native
More picture related to Printable Forms For React Native

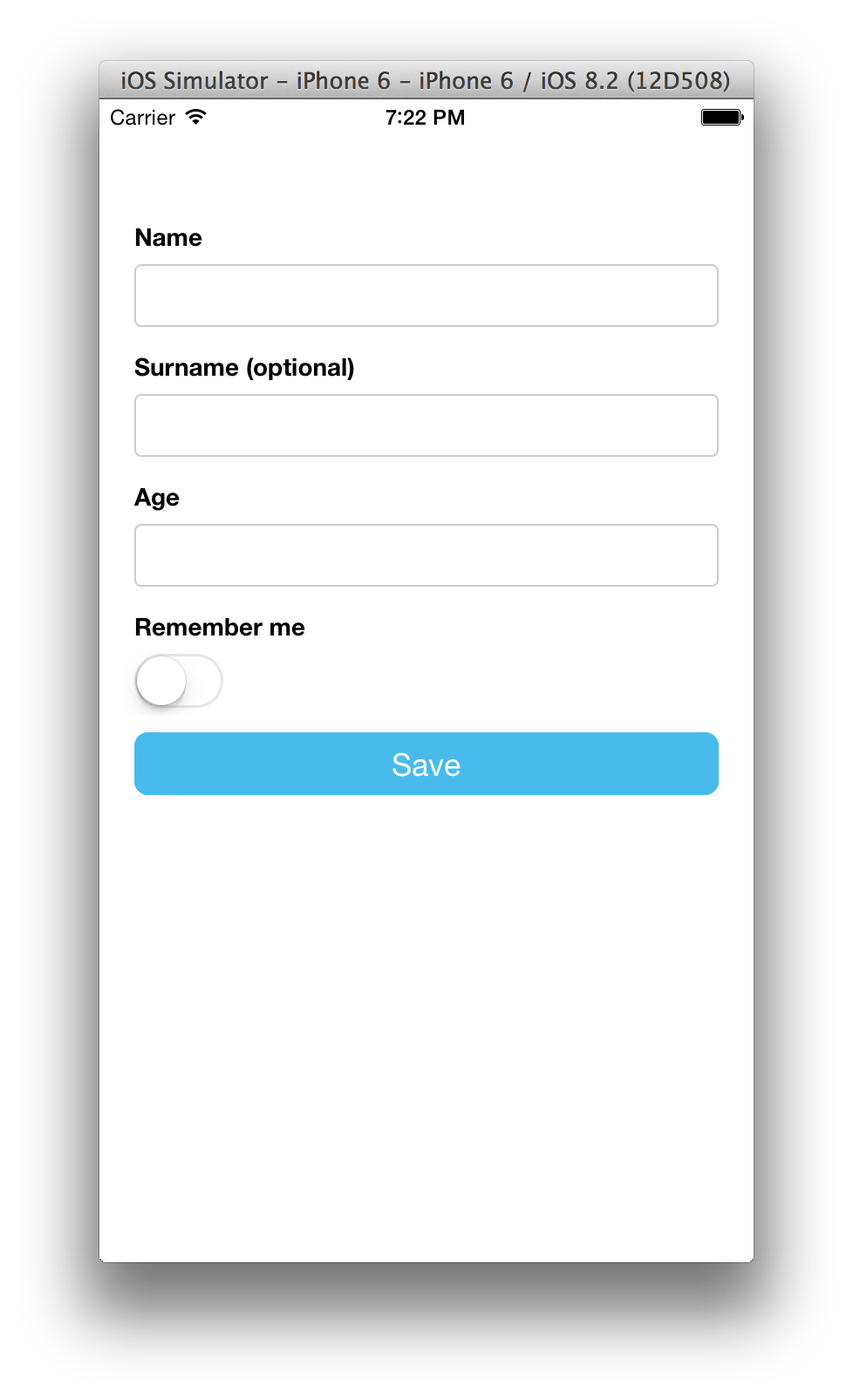
Forms In React Native The Right Way
https://elazizi.com/images/form-in-react-native.png

React Native Login Template Pulp
https://flatlogic.com/blog/wp-content/uploads/2019/01/RNS_Article_blog-Copy.png

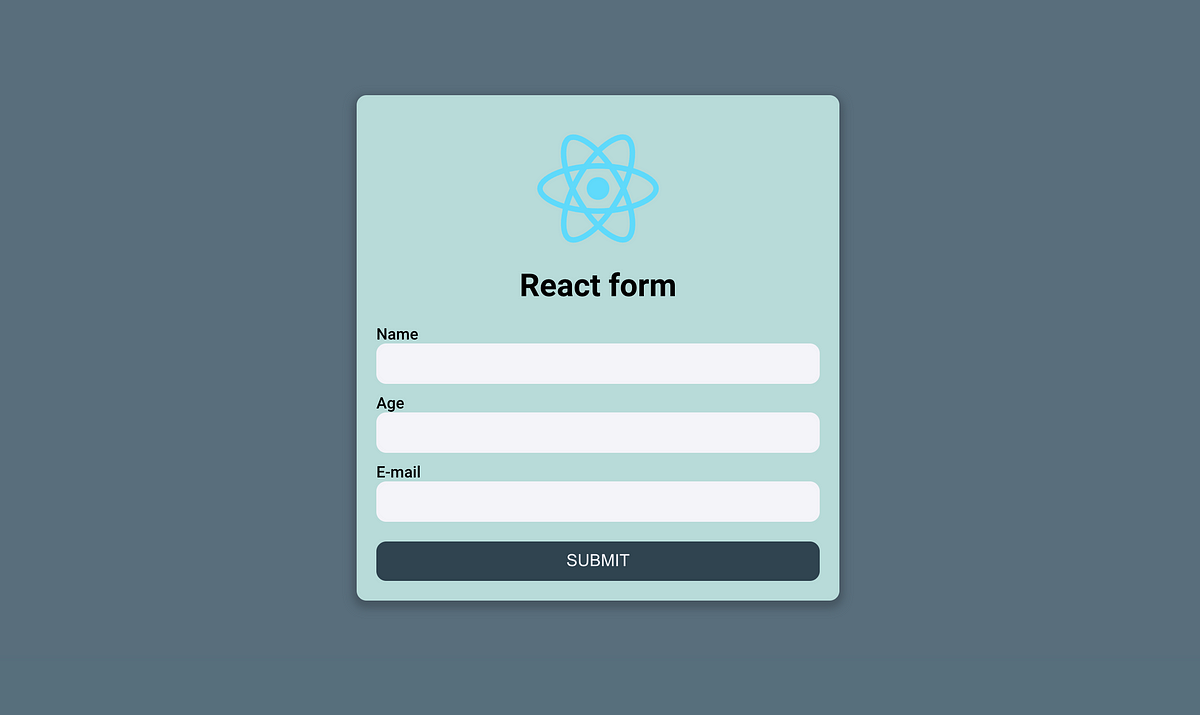
React Native Form Examples Of React Native Form With Syntax
https://cdn.educba.com/academy/wp-content/uploads/2020/06/React-Native-Form-4.jpg
Nathalie taffot About A simple react native component to wrap your form fields 197 Weekly Downloads Latest version 2 1 3 License MIT External Links github julianocomg react native form readme github julianocomg react native form react native form Collaborators How To Create Forms in React Native 2023 01 12 6 min read React Native Forms are an integral part of many applications both web and mobile React Native is no exception and creating forms in React Native is not only very easy but also very powerful
But when I did a quick Internet search on forms with React Native I found a surprising mix of results React Native Elements A full blown React Native components library a lot to use in a project if we are only looking for a forms solution tcomb form native A React Native specific forms solution looking for maintainers frown and This article is a step by step tutorial to create a generic form component that can be used whenever you need to deal with forms The idea is based on empowering react hook form with a smart form component that can compose any Input child collect data and handle errors automatically Also we are going to provide an automatic way to autofocus

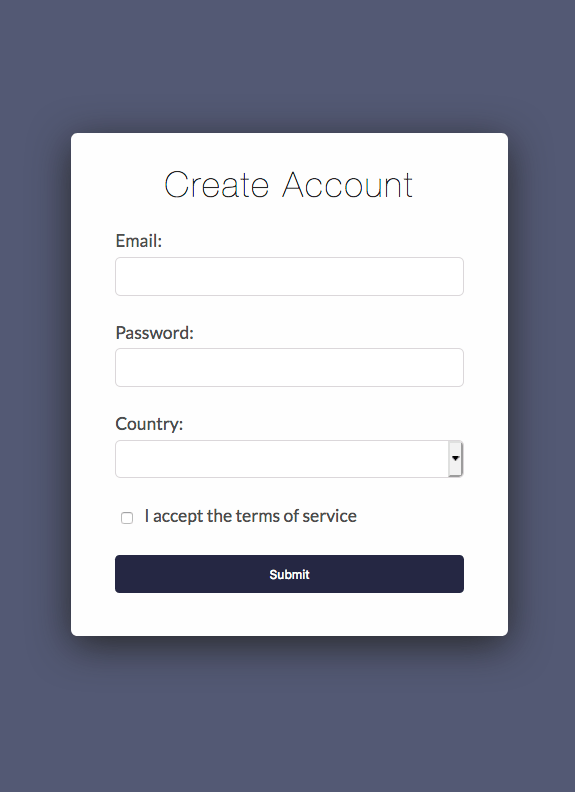
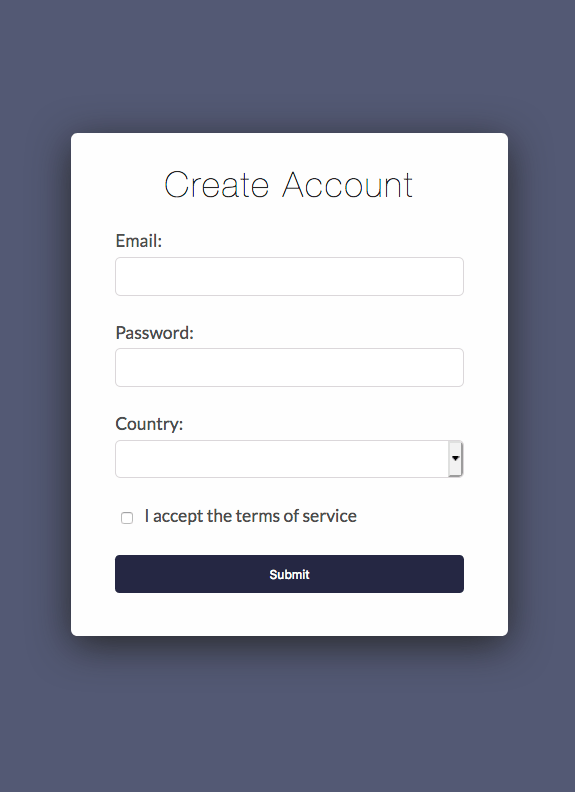
How To Build Forms With React The Easy Way
https://d585tldpucybw.cloudfront.net/sfimages/default-source/default-album/form.png?sfvrsn=4b2b3473_0

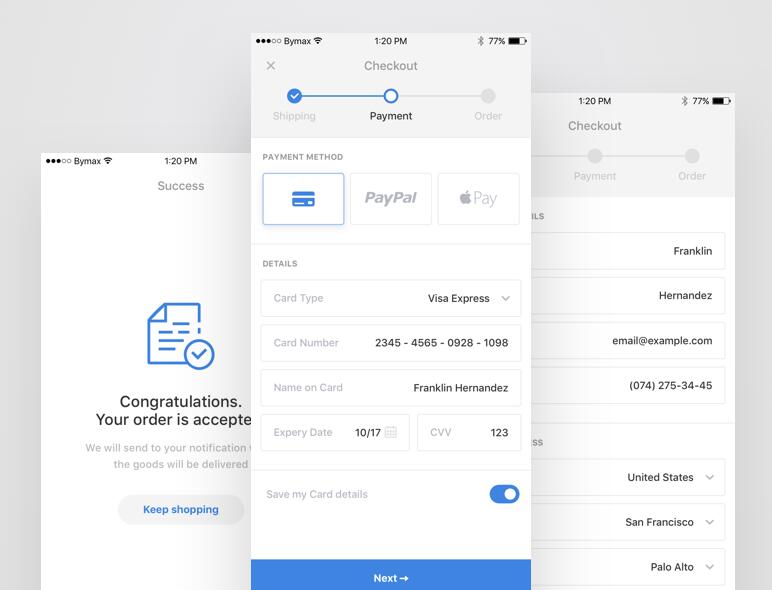
Free React Native Templates And Ui Examples Page 7
https://www.bootdey.com/files/ReactNative/159614322942926804_5f23367d6f38f.png

https://dev.to/elaziziyoussouf/forms-in-react-native-the-right-way-4d46
In the first step we are going to create a custom text input component with error handling As you see we try to make the component as simple as possible but you could style your component as you want or even use a TextInput from built in UI library such us react paper or native base the solution will work as expected regardless of your Input

https://javascript.plainenglish.io/how-to-build-react-native-forms-with-react-hook-form-and-zod-3fff7d7ee066
Why React Hook Form React Hook Form is a lightweight and performant form management library React Hook Form provides you with the ability to create flexible and extensible forms with easy to use validation It keeps your app up to speed by reducing the number of rerenders when compared to Formik

Free React Native Templates FREE PRINTABLE TEMPLATES

How To Build Forms With React The Easy Way

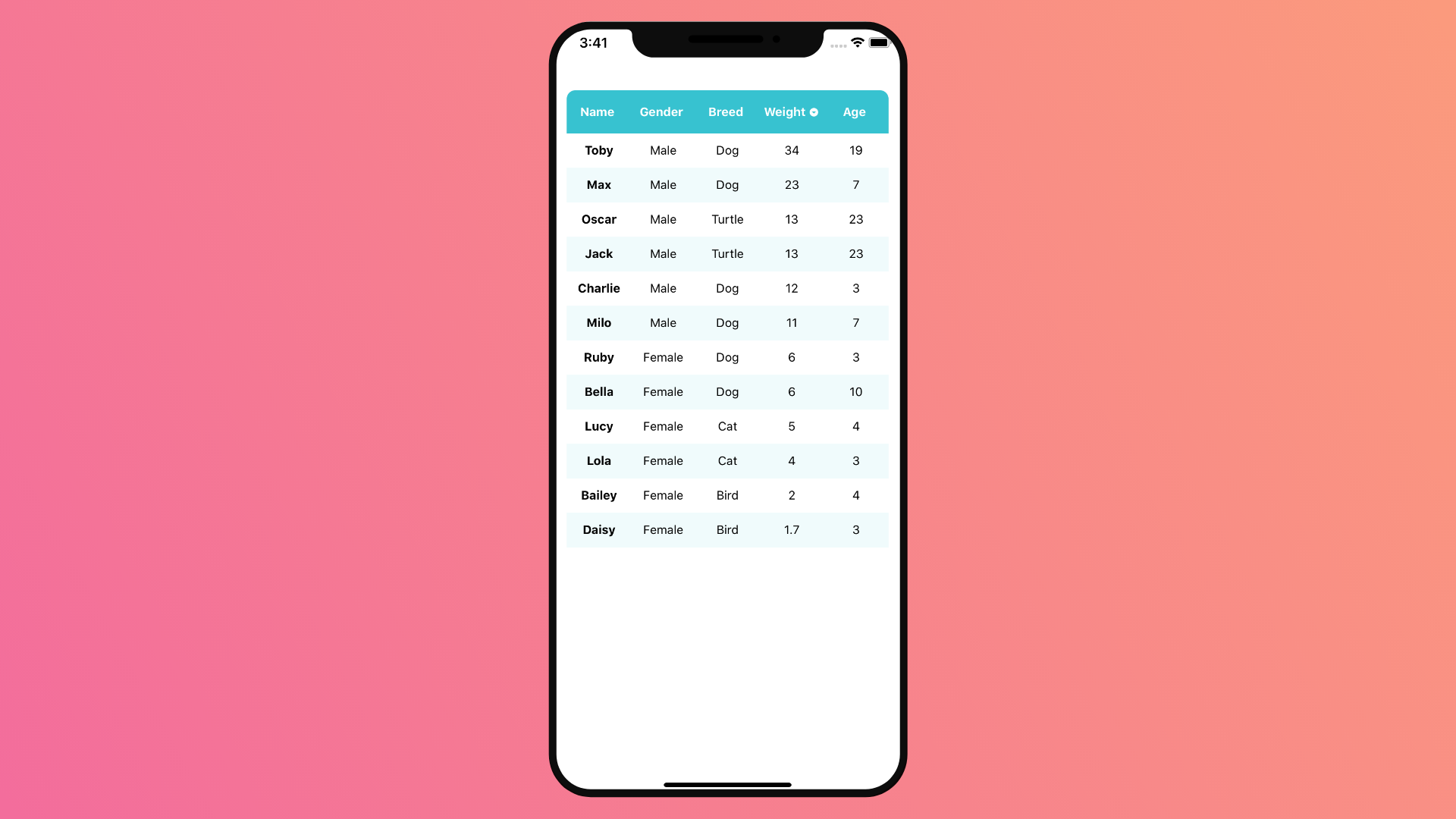
Sortable React Native Table Example React Native Master

Printable Forms For React Native Printable Forms Free Online

6 Best React Native Free Templates For 2020 By Made With React

Simple Contact Form In React Native With Firebase Realtime Database Techomoro

Simple Contact Form In React Native With Firebase Realtime Database Techomoro

A Complete Guide To React Forms How To Manage Forms In A Full stack Web By Luca Pizzini

React Native Login Template Pulp

Best React Native Components So Far while We Wait For Android
Printable Forms For React Native - The units in React Native are in dp density pixel by default React Native calculates the pixel density of the screen and applies the styling accordingly Lets also add some marginTop and marginBottom for TextInput const styles StyleSheet create container